kalhkardia
Νεοφερμένο μέλος
Η kalhkardia αυτή τη στιγμή δεν είναι συνδεδεμένη. Είναι Φοιτήτρια. Έχει γράψει 41 μηνύματα.

10-04-21

18:39
Καλησπέρα σε όλα τα μέλη του φόρουμ!! 
Αντιμετωπιζω προβλημα σε με μια ασκηση πληροφορικής Α Λυκείου στην οποία ζητείται η δημιουργία του πινακα που επισυνάπτω παρακάτω σε κώδικα HTML 5 με τη χρήση των ιδιοτήτων colspan και rowspan.
Όπως βλέπετε, τα κελιά της πανω γραμμής με τους αριθμους 1 και 2 πρεπει να καταλαμβάνουν 1,5 κελιά απο αυτά της κατω γραμμής με τους αριθμους 3,4 και 5.
Το πρόβλημα είναι οτι μετά απο αναζήτησή σε διάφορα sites , βρηκα οτι δεν γίνεται να γράψουμε τιμή δεκαδικου αριθμού στην ιδιότητα colspan.
Ενδεχεται κάποιος με γνώσεις στη HTML 5 να μπορει να μου προτείνει καποιον πιθανό τροπο λύσης της άσκησης?
Μεχρι στιγμής έχω σκεφτεί τον εξής κώδικα (τον οποίο επίσης επισυναπτω παρακατω)
Ευχαριστω εκ των προτέρων!

Αντιμετωπιζω προβλημα σε με μια ασκηση πληροφορικής Α Λυκείου στην οποία ζητείται η δημιουργία του πινακα που επισυνάπτω παρακάτω σε κώδικα HTML 5 με τη χρήση των ιδιοτήτων colspan και rowspan.
Όπως βλέπετε, τα κελιά της πανω γραμμής με τους αριθμους 1 και 2 πρεπει να καταλαμβάνουν 1,5 κελιά απο αυτά της κατω γραμμής με τους αριθμους 3,4 και 5.
Το πρόβλημα είναι οτι μετά απο αναζήτησή σε διάφορα sites , βρηκα οτι δεν γίνεται να γράψουμε τιμή δεκαδικου αριθμού στην ιδιότητα colspan.
Ενδεχεται κάποιος με γνώσεις στη HTML 5 να μπορει να μου προτείνει καποιον πιθανό τροπο λύσης της άσκησης?
Μεχρι στιγμής έχω σκεφτεί τον εξής κώδικα (τον οποίο επίσης επισυναπτω παρακατω)
Ευχαριστω εκ των προτέρων!
Συνημμένα
Scandal
Διαχειριστής
Ο Πέτρος αυτή τη στιγμή δεν είναι συνδεδεμένος. Είναι 36 ετών, Απόφοιτος λυκείου και μας γράφει από Περιστέρι (Αττική). Έχει γράψει 21.788 μηνύματα.

11-04-21

17:10
@myrtilo26 το πάνω είναι colspan 2 και το κάτω colspan 3  Αν δε σου βγαίνει πες μου να σου κάνω τον κώδικα
Αν δε σου βγαίνει πες μου να σου κάνω τον κώδικα 
 Αν δε σου βγαίνει πες μου να σου κάνω τον κώδικα
Αν δε σου βγαίνει πες μου να σου κάνω τον κώδικα 
asdfqwerty
Πολύ δραστήριο μέλος
Ο asdfqwerty αυτή τη στιγμή δεν είναι συνδεδεμένος. Είναι Φοιτητής του τμήματος Πληροφορικής & Τηλεπικοινωνιών ΕΚΠΑ. Έχει γράψει 1.347 μηνύματα.

11-04-21

17:41
απο ποτε κανουν html στην α λυκειου , εμεις θυμαμαι καναμε κατι σαπια app inventor
tsiobieman
Πολύ δραστήριο μέλος
Ο Δημήτρης αυτή τη στιγμή δεν είναι συνδεδεμένος. Είναι 25 ετών και Μεταπτυχιούχος. Έχει γράψει 847 μηνύματα.

11-04-21

18:39
Εμείς πάντως κάναμε HTML στην Α Λυκείου.
SlimShady
Πολύ δραστήριο μέλος
Ο Κωνσταντίνος αυτή τη στιγμή δεν είναι συνδεδεμένος. Είναι 21 ετών, Φοιτητής του τμήματος Νομικής ΕΚΠΑ και μας γράφει από Μελίσσια (Αττική). Έχει γράψει 964 μηνύματα.

11-04-21

19:26
Μεγάλος κ.ΜανώληςΕμείς πάντως κάναμε HTML στην Α Λυκείου.

Scandal
Διαχειριστής
Ο Πέτρος αυτή τη στιγμή δεν είναι συνδεδεμένος. Είναι 36 ετών, Απόφοιτος λυκείου και μας γράφει από Περιστέρι (Αττική). Έχει γράψει 21.788 μηνύματα.

11-04-21

19:33
Λάθος, δεν βγαίνει έτσι!@myrtilo26 το πάνω είναι colspan 2 και το κάτω colspan 3Αν δε σου βγαίνει πες μου να σου κάνω τον κώδικα

Πωωω τι σκάλωμα

@tsiobieman καμιά ιδέα χωρίς να βάλουμε table μέσα σε table;

Τελικά

HTML:
<!DOCTYPE html>
<html>
<head>
<title>ΠΙΝΑΚΑΣ ΜΕ ΑΡΙΘΜΟΥΣ</title>
</head>
<body>
<table border="3">
<tr>
<td colspan="3">1</td>
<td colspan="3">2</td>
</tr>
<tr>
<td colspan="2">3</td>
<td colspan="2">4</td>
<td colspan="2">5</td>
</tr>
</table>
</body>
</html>Εμείς στο λύκειο μαθαίναμε πληκτρολόγηση και Word / Excel! Μας έδινε κείμενα να τα πληκτρολογούμε

kalhkardia
Νεοφερμένο μέλος
Η kalhkardia αυτή τη στιγμή δεν είναι συνδεδεμένη. Είναι Φοιτήτρια. Έχει γράψει 41 μηνύματα.

11-04-21

19:48
Ευχαριστώ για τη βοήθεια !!@myrtilo26 το πάνω είναι colspan 2 και το κάτω colspan 3Αν δε σου βγαίνει πες μου να σου κάνω τον κώδικα
Scandal
Διαχειριστής
Ο Πέτρος αυτή τη στιγμή δεν είναι συνδεδεμένος. Είναι 36 ετών, Απόφοιτος λυκείου και μας γράφει από Περιστέρι (Αττική). Έχει γράψει 21.788 μηνύματα.

11-04-21

19:50
Δες το post #6 που είναι η σωστή λύση. Η λύση του πρώτου μου post δεν ήταν σωστή (ήμουν από κινητό και απάντησα στα γρήγορα).Ευχαριστώ για τη βοήθεια !!

kalhkardia
Νεοφερμένο μέλος
Η kalhkardia αυτή τη στιγμή δεν είναι συνδεδεμένη. Είναι Φοιτήτρια. Έχει γράψει 41 μηνύματα.

11-04-21

19:51
Κάναμε κι εμείς app inventor πριν ασχοληθούμε με την htmlαπο ποτε κανουν html στην α λυκειου , εμεις θυμαμαι καναμε κατι σαπια app inventor
Αυτόματη ένωση συνεχόμενων μηνυμάτων:
Οκ θα το δοκιμάσω! Και πάλι ευχαριστώ πολύΔες το post #6 που είναι η σωστή λύση. Η λύση του πρώτου μου post δεν ήταν σωστή (ήμουν από κινητό και απάντησα χωρίς να κάνω δοκιμές).
akikos
Επιφανές μέλος
Ο Ανδρέας αυτή τη στιγμή δεν είναι συνδεδεμένος. Είναι Πτυχιούχος του τμήματος Ηλεκτρολόγων Μηχανικών & Μηχανικών Υπολογιστών ΕΜΠ και μας γράφει από Αθήνα (Αττική). Έχει γράψει 13.093 μηνύματα.

11-04-21

20:16
Δεν βγαίνει ακριβώς. Τι κελί του 1 είναι μεγαλύτερο από του 2.Τελικά

HTML:
<!DOCTYPE html>
<html>
<body>
<table border="3">
<tr style = "visibility:hidden;">
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td colspan="3">1</td>
<td colspan="3">2</td>
</tr>
<tr>
<td colspan="2">3</td>
<td colspan="2">4</td>
<td colspan="2">5</td>
</tr>
</table>
</body>
</html>Βγάζει περιθώριο πάνω.

Scandal
Διαχειριστής
Ο Πέτρος αυτή τη στιγμή δεν είναι συνδεδεμένος. Είναι 36 ετών, Απόφοιτος λυκείου και μας γράφει από Περιστέρι (Αττική). Έχει γράψει 21.788 μηνύματα.

11-04-21

20:18
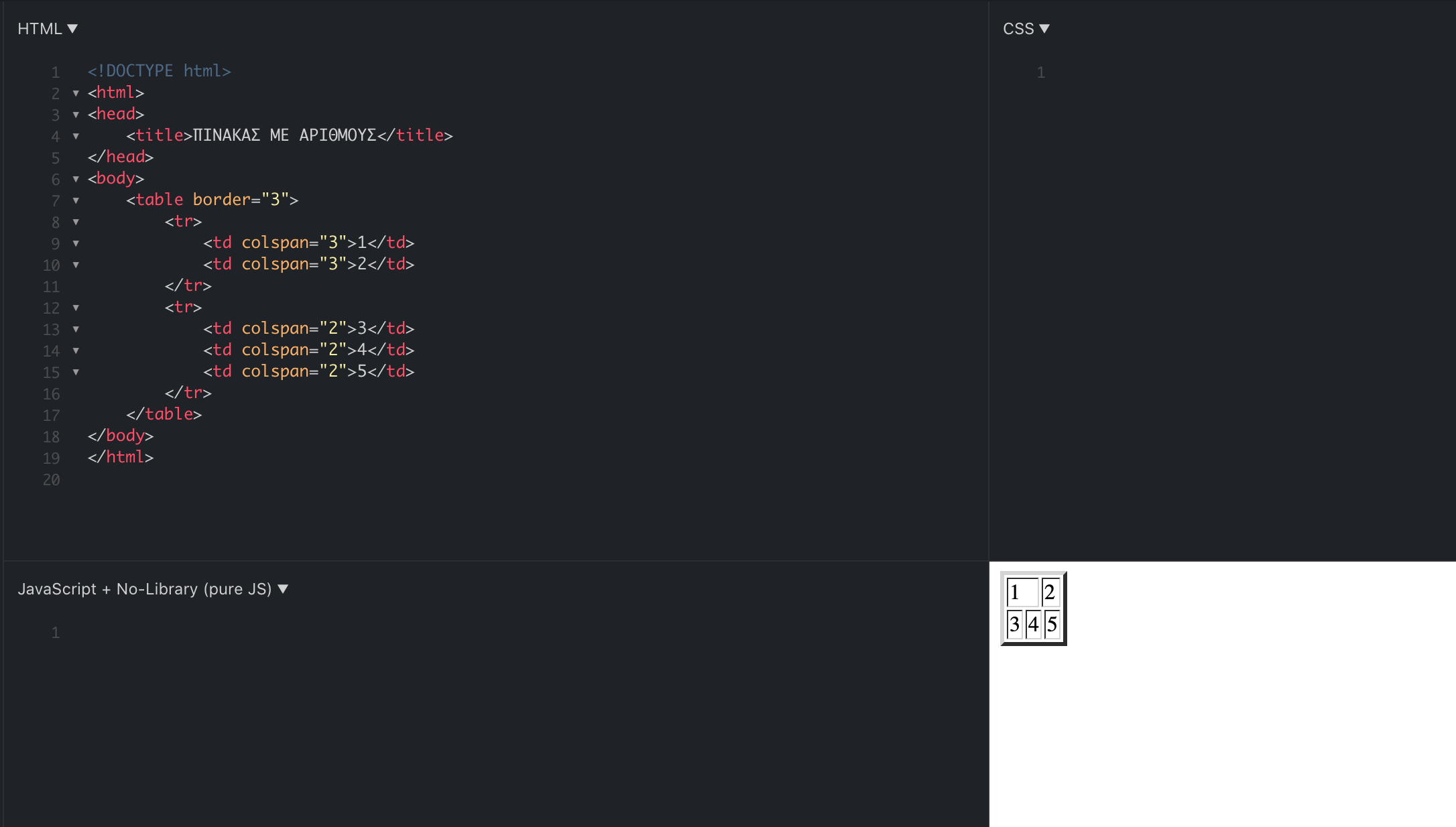
@akikos εγώ το έφτιαξα ως html αρχείο και το άνοιξα με firefox και έβγαλε σωστό αποτέλεσμα / όπως το θέλει η κοπέλα! 
Έβαλα και screen του τι μου δείχνει. Μήπως κάτι δεν πάει καλά με το online εργαλείο σου;

Έβαλα και screen του τι μου δείχνει. Μήπως κάτι δεν πάει καλά με το online εργαλείο σου;
akikos
Επιφανές μέλος
Ο Ανδρέας αυτή τη στιγμή δεν είναι συνδεδεμένος. Είναι Πτυχιούχος του τμήματος Ηλεκτρολόγων Μηχανικών & Μηχανικών Υπολογιστών ΕΜΠ και μας γράφει από Αθήνα (Αττική). Έχει γράψει 13.093 μηνύματα.

11-04-21

20:26
@akikos εγώ το έφτιανα ως html αρχείο και το άνοιξα με firefox και έβγαλε σωστό αποτέλεσμα / όπως το θέλει η κοπέλα!
Έβαλα και screen του τι μου δείχνει. Μήπως κάτι δεν πάει καλά με το online εργαλείο σου;
Είναι θέμα του safari.
Όταν το έβαλα σε chrome με το ίδιο εργαλείο έβγαλε το σωστό αποτέλεσμα που έβγαλες εσύ :p.
To πρόβλημα μου είναι τώρα ότι προσπαθώ να βρώ μια compatibility για το safari και μου έχουν σπασει τα νεύρα

kalhkardia
Νεοφερμένο μέλος
Η kalhkardia αυτή τη στιγμή δεν είναι συνδεδεμένη. Είναι Φοιτήτρια. Έχει γράψει 41 μηνύματα.

18-04-21

08:57
Καλημέρα,
παρέδωσα τελικα την εργασια στον καθηγητή μου αφου συζήτησα πρωτα με τους συμμαθητές μου και μου είπαν οτι έγραψαν κι εκείνοι τον ιδιο ακριβως κώδικα (που έβγαζε ενα μικρο κενο). Στο σχολειο, ο καθηγητής μας ειπε οτι ειναι ικανοποιημένος με τη συγκεκριμένη λύση.
Και παλι, σας ευχαριστω πολυ ολους για τον χρονο σας!
παρέδωσα τελικα την εργασια στον καθηγητή μου αφου συζήτησα πρωτα με τους συμμαθητές μου και μου είπαν οτι έγραψαν κι εκείνοι τον ιδιο ακριβως κώδικα (που έβγαζε ενα μικρο κενο). Στο σχολειο, ο καθηγητής μας ειπε οτι ειναι ικανοποιημένος με τη συγκεκριμένη λύση.
Και παλι, σας ευχαριστω πολυ ολους για τον χρονο σας!

Χρήστες Βρείτε παρόμοια
-
Τα παρακάτω 0 μέλη και 1 επισκέπτες διαβάζουν μαζί με εσάς αυτό το θέμα:Tα παρακάτω 39 μέλη διάβασαν αυτό το θέμα:
-
Φορτώνει...
-
Το forum μας χρησιμοποιεί cookies για να βελτιστοποιήσει την εμπειρία σας.
Συνεχίζοντας την περιήγησή σας, συναινείτε στη χρήση cookies στον περιηγητή σας.
 Αρχική Forum
Αρχική Forum
 Ρωτήστε κάτι
Ρωτήστε κάτι
 Προσωπικές Συζητήσεις
Προσωπικές Συζητήσεις
 Πανελλαδικές
Πανελλαδικές
 Αγγελίες
Αγγελίες
 Συνδεδεμένοι Χρήστες
Συνδεδεμένοι Χρήστες
 Λίστα Αποκλεισμένων
Λίστα Αποκλεισμένων
 Υπεύθυνοι του Forum
Υπεύθυνοι του Forum
 e-steki
e-steki





